Building apps take time
Building a mobile app is a challenging task. From coming up with an idea, prototyping, and finally building the app, there are many things to consider and problems we'll have to figure out:
How do we make sure the entire app looks consistent?
Do we need to support dark mode?
Should the app feel like an iOS or an Android app? Maybe something in between.
Is our app accessible and inclusive?
If you are building everything from scratch, you may need years of design experience to create something that looks consistent and, at the same time, has a clear answer to all the questions we mentioned early. On the other hand, building an accessible app with dark mode support and a cohesive look and feel takes a lot of time.
React Native UI Kits
We already established that building a mobile app from scratch is challenging and takes time. The good news is that there's a solution for that problem: We can use a React Native UI Kit.
A UI kit is a collection of assets containing design elements such as UI components, styles, and rules. UI components are elements that convey meaning and provide functionality to users.
Why should we use a React Native UI Kit?
UI kits can help you improve a design and development workflow in many ways:
Speed up the design and build processes: We can rely on ready-to-use UI elements from the kit instead of creating our own elements.
Time to market: We can ship faster and test our ideas by drastically reducing the design and development phases.
Don't reinvent the wheel: As developers and entrepreneurs, we aim to solve a critical problem for our users. Therefore, we should focus our time and energy on solving that problem instead of creating a custom interface.
Achieve consistency in your app: The design elements from a UI kit have a consistency that can be hard to achieve if you are building everything from scratch.
Become a better designer: UI kits allow us to inspect the different elements and learn from them.
Best React Native UI Kits
Here's a list of the best React Native UI kits you can use to build your next app.
SpiroKit

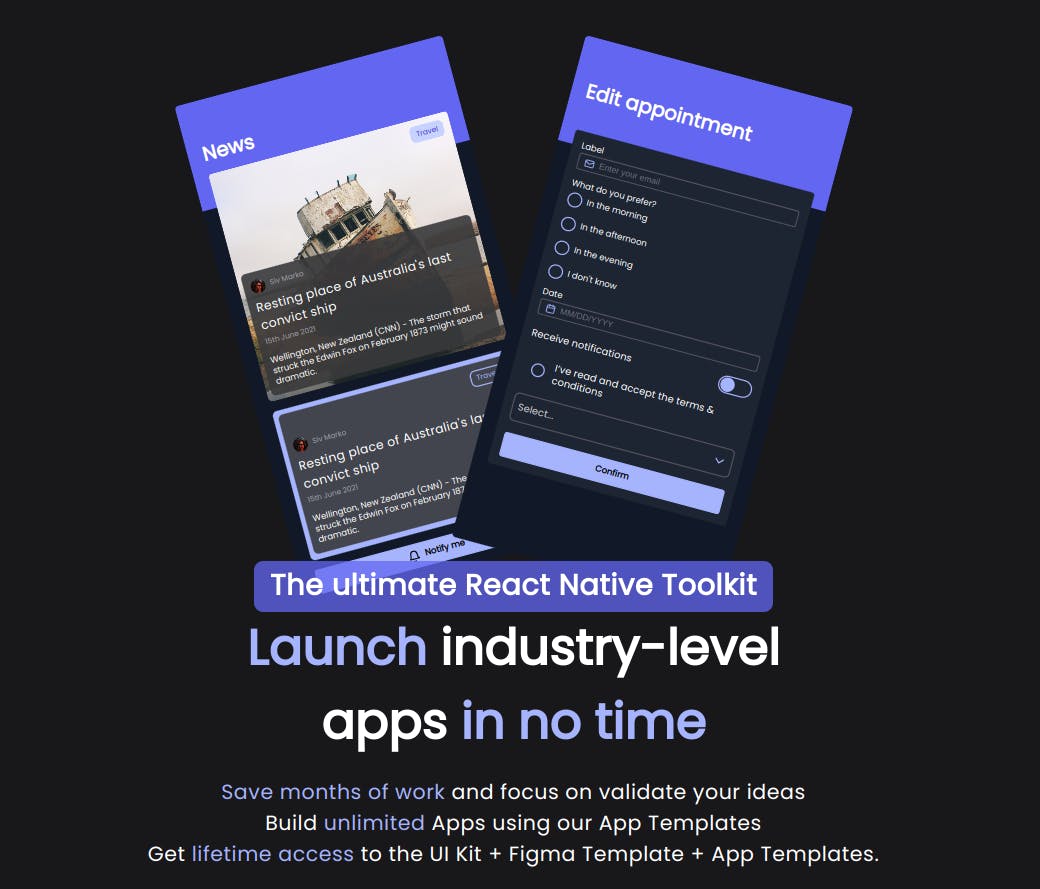
A library with more than two years in the making. SpiroKit is not only a UI Kit but a complete toolkit for indie hackers that includes: Figma templates, UI Kit, Boilerplates & App templates.
It comes with 17 ready-to-use color palettes combined with three shades of gray (warm, neutral, and cool). Besides, it includes a global ThemeProvider that allows you to add your own color palette, custom fonts, and much more!
Every component comes with dark mode support, meaning that you don't need to do anything besides implementing a simple toggle for your users.
SpiroKit also includes a complete documentation portal built with StorybookJS, where you can copy-paste hundreds of working code examples.
This is a paid product, but we support Purchase Power Parity, so if you are interested, check out the landing page to see if you are eligible for a discount.
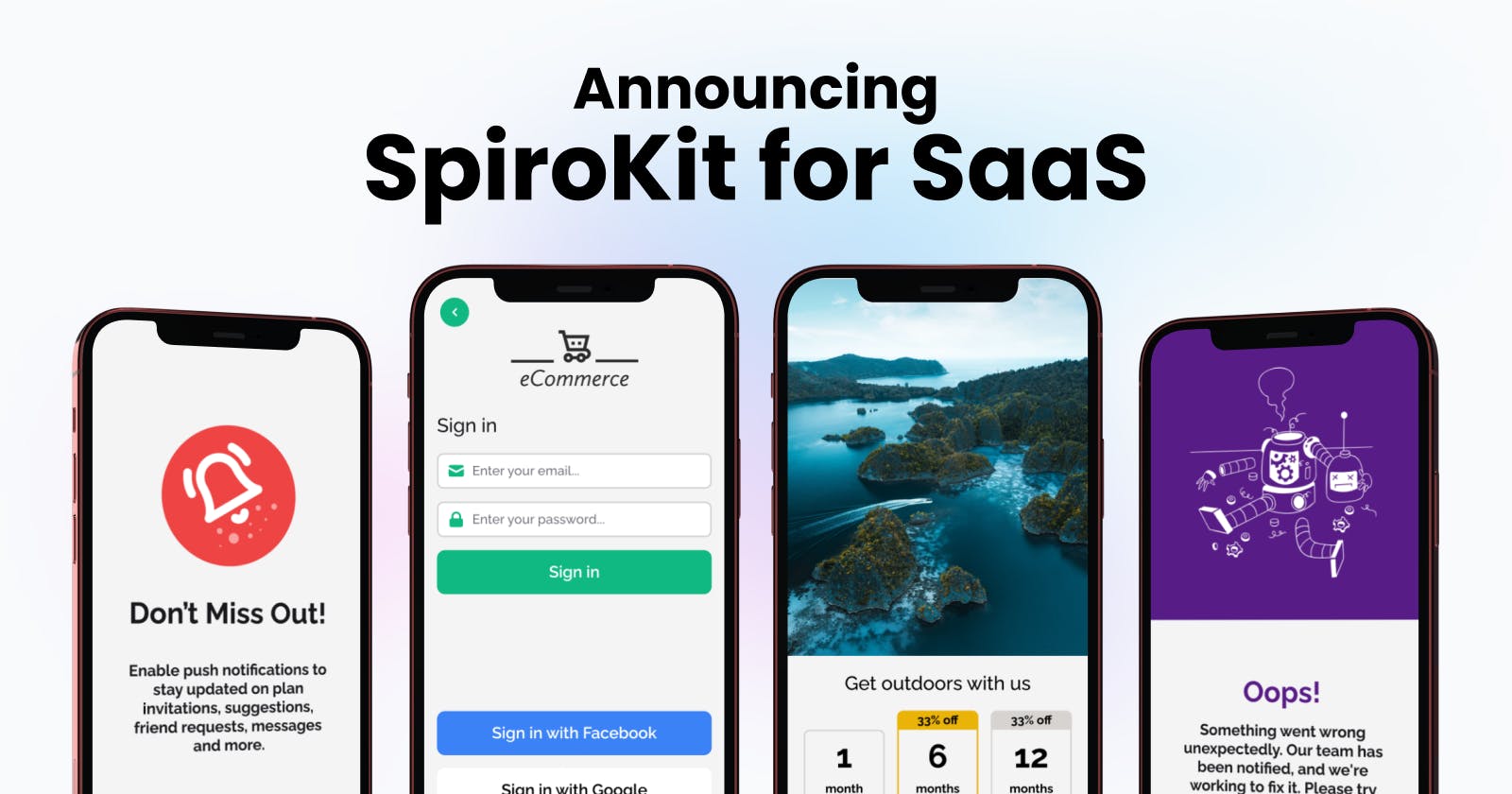
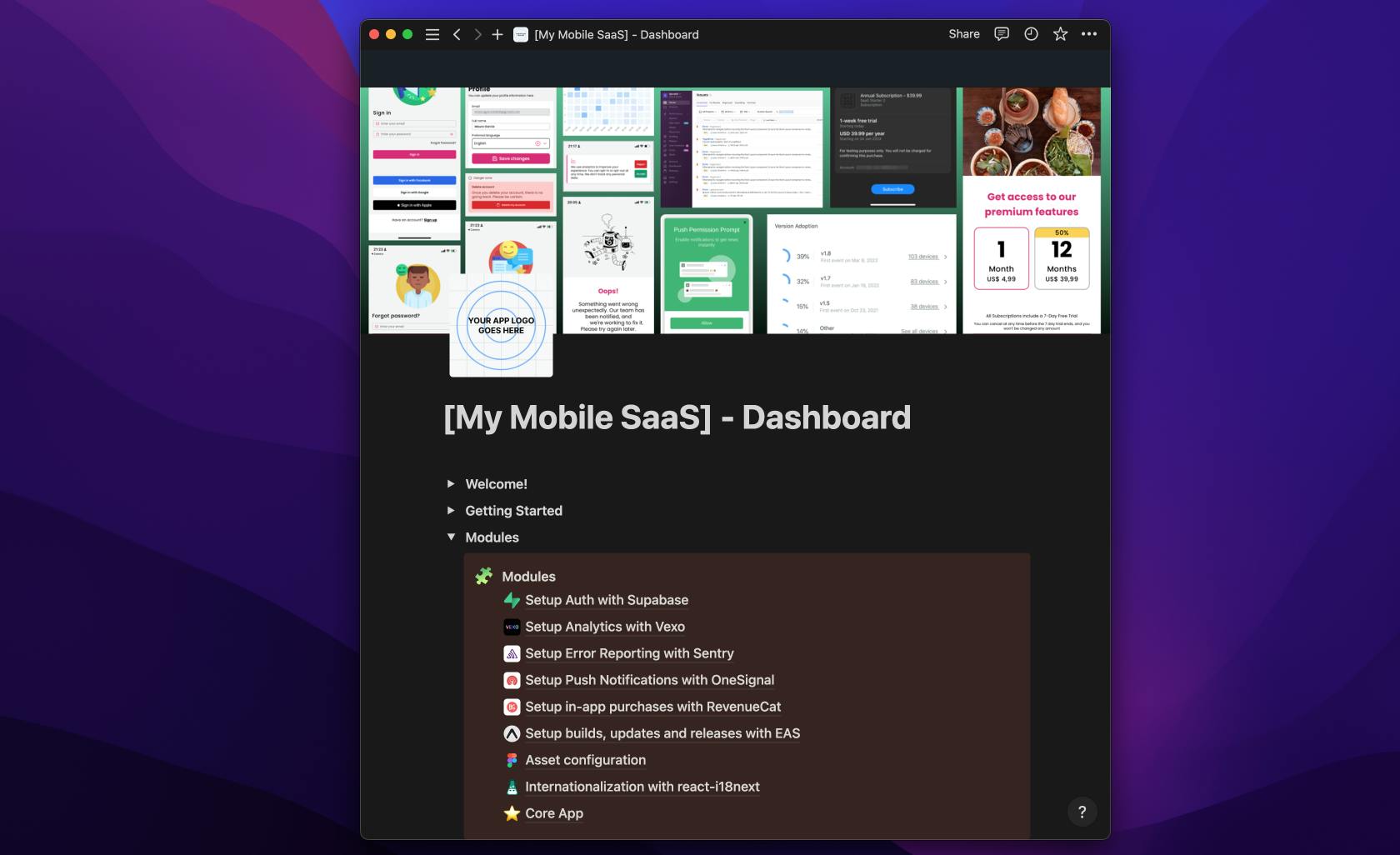
If you are interested on building a SaaS, We recently announced the release of SpiroKit for SaaS, a React Native starter kit specially designed for SaaS, complemented by a companion management system built on top of Notion.


It comes with Social Authentication, Profile management, Analytics, Push Notifications, In-app Purchases & Subscriptions, Error Reporting, Internationalization, and more!
Resources & stats
React Native Elements

This is easily one of the more popular options available. It's open source and has its own VSCode Extension for snippets with preview and auto import. About customization, it includes a global ThemeProvider that you can use to setup your own theme from scratch.
Resources & stats
Gluestack UI

Gluestack UI is a new headless UI kit that strongly focuses on accessibility and customization. It was built by the same team behind NativeBase, but it's a complete rewrite.
Gluestack UI is just a part of a brother ecosystem that also includes:
gluestack-styles: Universal styling library
DSX: A design system creator tool (not available yet)
Builder: A low code tool to build apps (not available yet)
Resources & stats
React Native Paper

Another popular kit. It's cross-platform but based on Google's Material Design guidelines. It has a default theme, but you can implement your own using the global ThemeProvider.
It also includes a documentation portal with all you need to setup your project.
One thing to notice is that this kit doesn't have app boilerplates, so you must go through the installation process to add this UI kit to your projects.
Resources & stats
UI Kitten

A beautiful cross-platform UI Kit based on Eva Design System.
It also includes:
Complete documentation portal with examples to copy/paste
App boilerplates
ThemeProvider and light/dark mode support
You can build your own themes.
It has its own icon pack with 480 icons (based on Eva Design System).
Resources & stats
Tamagui

A style system, UI kit, and optimizing compiler for React Native & Web
A cross-platform UI Kit for Universal apps with a fantastic innovation: It's also a compiler that optimizes the output on build time. If you are familiar with Svelte, this is similar, but for universal apps with React Native.
This kit also has a core package (@tamagui/core), which is a good option if you want to build your own design system with a solid foundation.
It includes excellent documentation, and the team behind this project is moving fast!
Resources & stats
Conclusions
The React Native ecosystem is constantly evolving, with many unique projects like those mentioned above.
Here are a few questions you should ask yourself before choosing the best option for you:
Do I need complete control to customize every component?
How much time do I have to build my next app?
Do I want to build my own theme / define my color palette?
Is it easy to implement? Does it include good documentation?
Based on your answers, you'll find the best solution for your specific situation.

