Building a Mobile SaaS from scratch with React Native can be time-consuming and complex. From setting up analytics, payments, and error reporting to building an authentication flow or setting up push notifications, there's a lot to be done, and integrating different services can feel overwhelming without a clear process from start to finish.
I've tackled this challenge many times over the last few years while working on client projects, and today, I'm excited to share some of the lessons I've learned along the way.
I'm pleased to announce that I've been working on a new React Native starter kit.
SpiroKit for SaaS
SpiroKit for SaaS is a React Native starter kit specially designed for SaaS, complemented by a companion management system built on top of Notion.


How does it work?
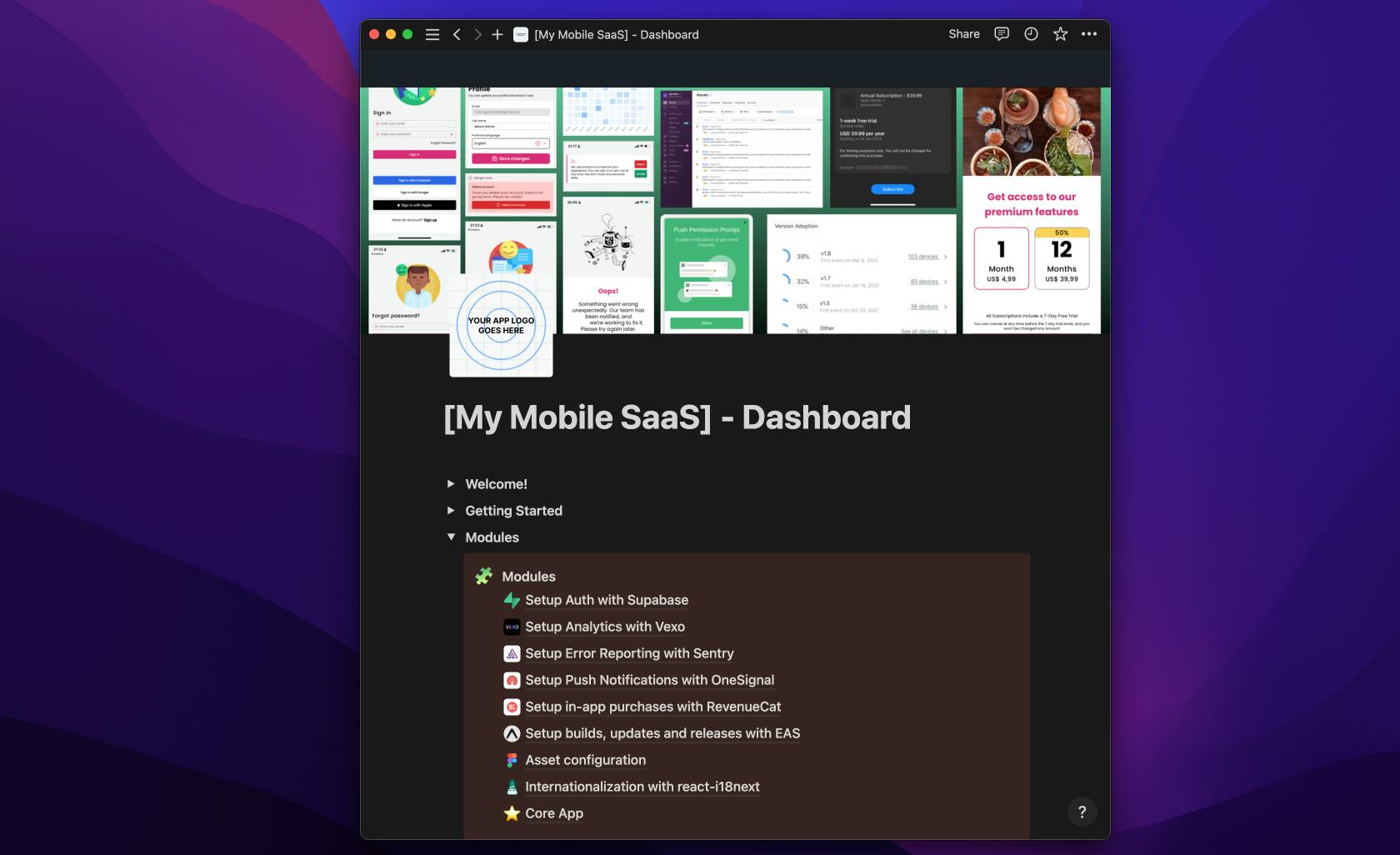
When you're ready to kick off a new project, start by cloning our Notion Management System. This system includes a dashboard with step-by-step instructions to guide you through the entire development process.

From creating a new project with the starter template to setting up features like push notifications, authentication, social login, in-app purchases, error reporting, localization, etc., to building and submitting your app to the store, we've got you covered.
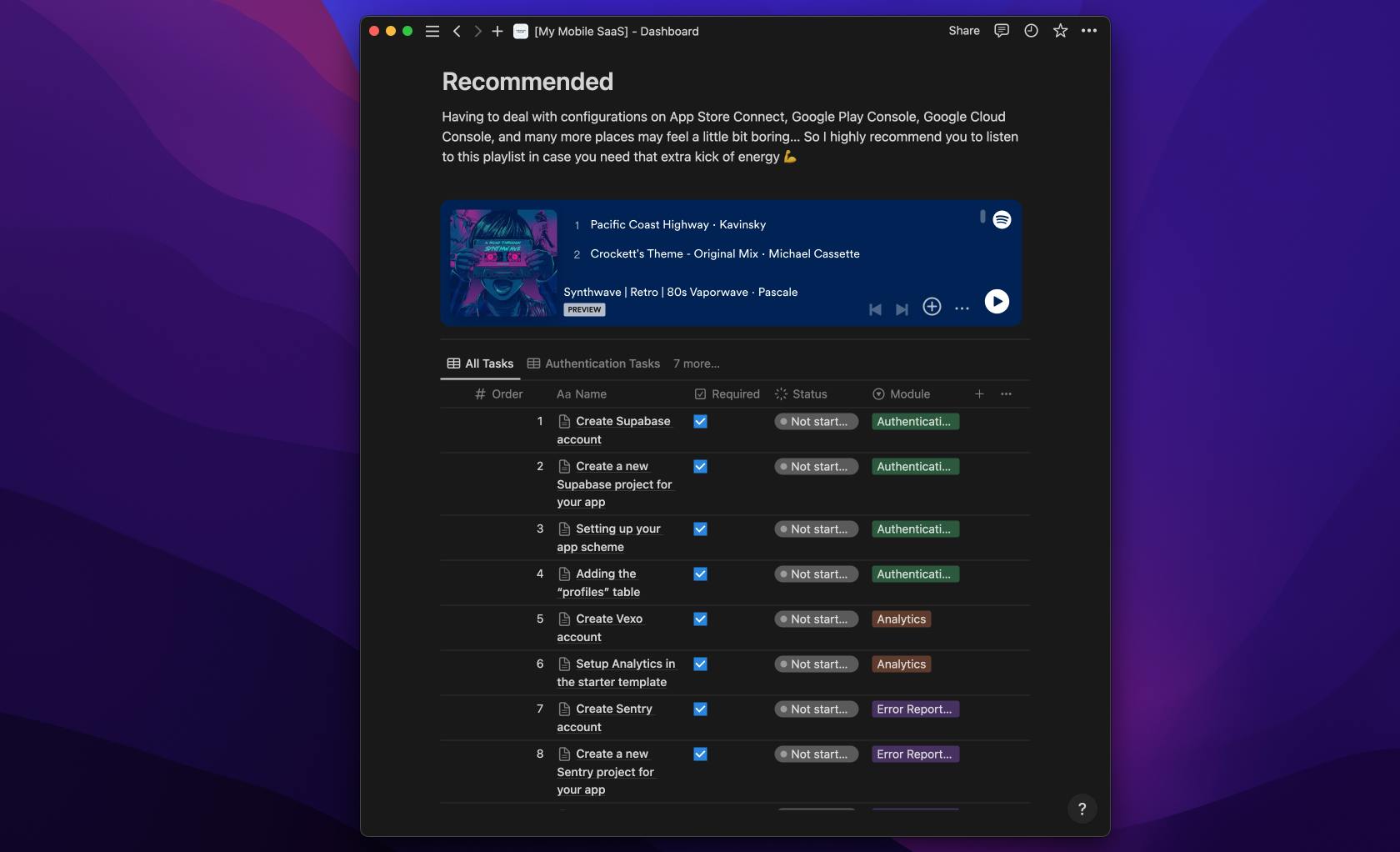
Each module or feature in the starter kit comes with hooks, providers, or configuration files to streamline your development process. Everything that can be automated is included with the starter kit, and any manual steps are documented and added to an ordered task list in Notion.
Keep track of your progress by marking tasks as "Done" in Notion, and feel free to add custom tasks tailored to each project.
Features
Analytics with Vexo
- The starter kit sets up everything for basic tracking of your app usage. Additionally, we'll provide step-by-step guides on setting up Vexo Analytics and examples of how to track custom events.
In-app and subscriptions with RevenueCat
The kit comes with a fully functional integration with RevenueCat, a trusted solution for managing in-app subscriptions and purchases.
This includes a working example and paywall components, allowing you to present your subscription plans in minutes.
Our Notion system will guide you through setting up your RevenueCat project, subscriptions in the stores, and configuring products and entitlements in RevenueCat.
Authentication with Supabase
We'll integrate Supabase with our UI kit to provide an outstanding authentication experience out of the box. This includes sign-in, sign-up with a password, social login with Google and Apple, magic links, forgot password, change password, user profile, and more.
We'll also include all the required documentation to set up different social providers using Supabase.
Error reporting with Sentry
The starter kit comes with Sentry configured, a React Error Boundary, and a fallback UI to gracefully present unexpected errors.
We've also included useful screens like "Connection Lost" or "Sign in to continue," so you don't need to build everything from scratch.
Our Notion system will guide you through setting up Sentry and obtaining the relevant keys.
Push notifications with OneSignal
OneSignal is ready to use in the starter kit, abstracting the process of asking for relevant permissions from users into a convenient hook you can invoke on your home screen.
Relevant documentation and tasks in Notion will guide you through obtaining API keys, setting up in-app messages, etc.
Internationalization with react-i18next
Our kit comes with a working setup for internationalization with react-i18next. This includes a resource file for English and Spanish, allowing you to add your localization keys.
We also included a section in the user profile screen to allow users to switch languages based on their preferences. This preference is persisted on Supabase, so the next time your user opens the app, this preference will be remembered.
Build, update and submit with EAS (Expo Application Services)
Our starter comes with an
eas.jsonfile ready to fill with your api keys.Documentation is included so you can set up your channels and branches with EAS updates, enabling you to ship updates instantly without dealing with store reviews.
Our Notion system will also include documentation and tasks covering the entire process, from your first development client build to your first over-the-air update and submission to the stores.
Figma Asset Kit for the stores
If you've published an app before, you know how challenging it can be to gather all the required information about the size of each asset for each store.
Our kit includes a convenient Figma Kit for a fake app that includes all the necessary assets you'll need
If you want to learn more about this template or get your license, checkout the new landing page we built for it.
If you already have a SpiroKit license and want to purchase this starter, feel free to reach-out at mauro@spirokit.com
Feedback is appreciated
I would love to hear your thoughts on this Notion + Starter combo. Are there any important elements I might be missing? Did I get something wrong?
Let me know in the comments.
Happy coding!